
Vivemos na era da informação. A cada dia é gerado um grande volume de dados que nos exige uma capacidade de interpretação imprópria às nossas limitações humanas. Por outro lado, as empresas estão cada vez mais ávidas por indicadores e métricas com o intuito de avaliar o desempenho e com isso tomar decisões mais apropriadas às condições impostas pelo mercado.
Temos à nossa disposição uma infinidade de métodos e softwares de análise e tratamento de dados. Mas o que falaremos aqui é sobre como apresentar essas informações a um público específico, considerando o poder de percepção e processamento humano. Pouca relevância terá a massa de números encontrados, se não pudermos apresentá-la de forma que façam sentido e de fato contribuam para uma tomada de decisão eficiente.
Criamos diariamente apresentações e relatórios repletos de gráficos, tabelas e textos que de nada ajudam o leitor na compreensão das informações. Se atentar à representação visual dos dados ajuda a garantir um maior entendimento da comunicação. Mas antes de colocarmos a mão na massa, um passo extremamente importante é entender o contexto da comunicação. Para isso, é preciso ter em mente três pontos:
-
Quem é o público;
-
O que você quer comunicar;
-
Como você realizará a comunicação.
Ao criar qualquer tipo de comunicação é necessário entender o perfil das pessoas que farão uso das informações, sejam gerentes, diretores ou o pessoal técnico? Isso ajudará a entender quais informações são relevantes, como também qual a linguagem mais apropriada para o público-alvo. A sua comunicação precisa despertar interesse do público, para tal, as informações precisam ter relevância para ele.
Outro ponto que requer bastante atenção é o mecanismo de apresentação dos dados, que precisa ser considerado durante toda a concepção da sua comunicação. É neste momento que chegamos ao “como”. Seus dados serão apresentados por meio de um relatório, apresentação ou qualquer outro meio? Isso é determinante para o nível de detalhamento e organização da informação. Numa apresentação nós temos o controle na forma pela qual a informação é consumida pelo público, controlamos o nível de detalhe e o momento que cada informação é apresentada. Em um relatório não temos o controle de como as informações são exploradas, como também o público não conta com a nossa presença para esclarecer dúvidas ao longo do processo de análise da informação. Com isso, talvez um nível maior de detalhamento possa ser mais apropriado para o leitor.
Uma tela ou página em branco nos dá inúmeras possibilidades de preenchimento e organização das informações, mas ao inserir cada elemento, seja gráfico, texto ou tabela, devemos nos questionar sobre a sua relevância para a comunicação. Cada elemento inserido possui um peso visual e informacional que pode não entregar valor que justifique a sua presença. Se um elemento tem um valor secundário para o entendimento da sua comunicação é melhor retirá-lo. Ao inserirmos informações de forma excessiva estamos exigindo grande poder de processamento do cérebro, ou seja, estamos exigindo um esforço cognitivo excessivo para o público interpretar as nossas informações. A seguir apresentaremos boas práticas na apresentação de dados a fim de minimizarmos a carga visual excessiva e facilitarmos o entendimento de toda a comunicação.
Tipos de exibição
Existem diferentes tipos de modos de exibição, entre eles podemos citar: os gráficos, as tabelas e o texto simples, que precisam ser analisados cuidadosamente antes de serem aplicados. A eficácia da sua comunicação está em escolher os elementos certos para a apresentação dos dados.

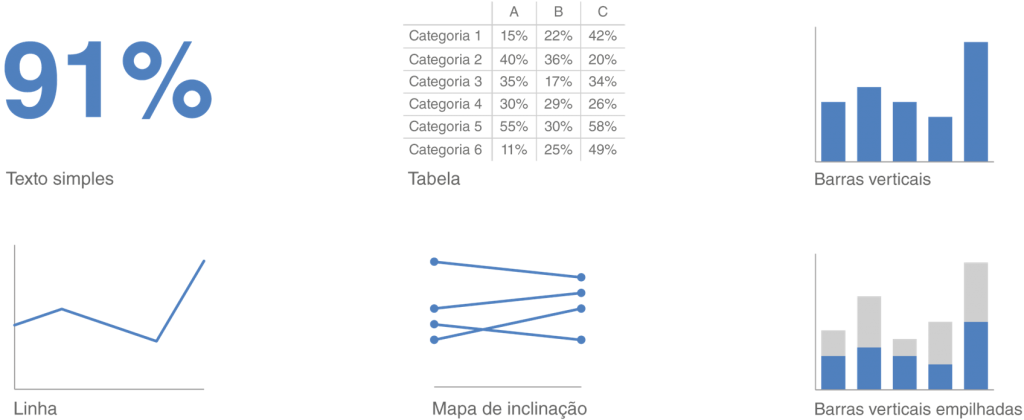
Figura 1. Modos de exibição de dados (Fonte: Knaflic, 2017)
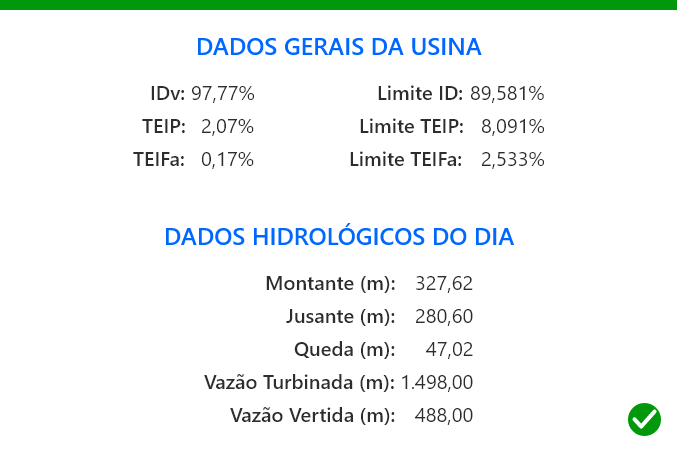
- Texto simples: Este modo de exibição deve ser utilizado quando se tem poucos números a serem compartilhados. Se você tem 1 ou dois números e precisa exibi-los, tente simplificar a forma de apresentação. Seja direto e sua comunicação será eficaz.
- Gráficos: Existe uma variedade de tipos: gráfico de barras verticais ou horizontais, gráfico de linhas, gráfico de barras empilhadas, gráfico pizza, mapas de calor, entre outros. Fique atento à diferença entre eles para não gerar complexidade desnecessária ou empregar gráficos inadequados ao seu objetivo e aos números que você tem disponível.
-
-
- Gráfico de barra: É um dos gráficos mais comuns e é exatamente por ser comum, ou seja, por ser familiar ao seu público-alvo que deve ser usado. O peso visual das barras estimula os nossos olhos a focar em valores individuais, facilitando as comparações entre as categorias.
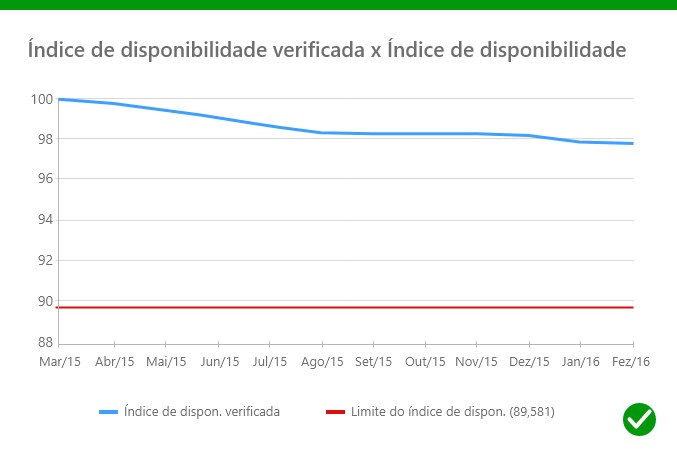
- Gráfico de linha: É adequado para visualizar a evolução dos dados ao longo do tempo, se houve um aumento ou redução de uma variável. Caso você deseje visualizar o fluxo da mudança dos valores comparando-os, você poderá adicionar pontos ao longo da linha para demarcar de forma precisa a localização de cada valor.
- Mapas de calor: É uma forma de exibição tabular de dados que utiliza a cor como pista visual para atrair a atenção dos nossos olhos para pontos de interesse. Neste modo de exibição, a cor deve ser usada para transmitir a magnitude dos valores, por exemplo, quanto maior a saturação de uma cor, maior o valor.
- Gráfico pizza: Talvez seja um dos gráficos mais utilizados, porém menos recomendado pela sua falta de eficácia se comparado a outros tipos de gráficos. Estudiosos da área afirmam que a percepção humana é muito menos eficiente ao fazer comparações em relação à áreas e ângulos. Por exemplo, se tivermos uma gráfico pizza com dois valores muito próximos na escala numérica, dificilmente conseguiremos perceber a diferença através da representação visual das respectivas áreas. Se neste mesmo caso utilizarmos o gráfico de barras, o próprio atributo de altura e comprimento das barras facilitará a comparação dos valores.
-
- Tabela: É muito utilizada para apresentar valores individuais, diferentes tipos de unidades e uma grande quantidade de informação. Enquanto os gráficos ativam o sistema visual do cérebro humano, as tabelas ativam o sistema verbal, ou seja, nós as lemos. No entanto, é preciso ter cuidado com a quantidade de informações inseridas, pois podem dificultar a compreensão, análise e extração dos dados para uma possível tomada de decisão.
Melhores práticas para visualização de dados
O design visual tem um papel importante na eficiência da comunicação e na satisfação do público-alvo. Para isso, veremos algumas recomendações de como deixar sua comunicação mais atrativa e agradável, de forma que não seja simplesmente ignorada.
Cores:
Use cor moderadamente de forma a destacar pontos de atenção. A cor enquanto elemento estratégico para atrair a atenção do público para informações relevantes perde sua força quando usada indiscriminadamente. Como recomendação, use cores neutras, como o cinza, por exemplo, como base para seus projetos e insira pontos de cores mais intensas, quando quiser chamar a atenção para alguns elementos.

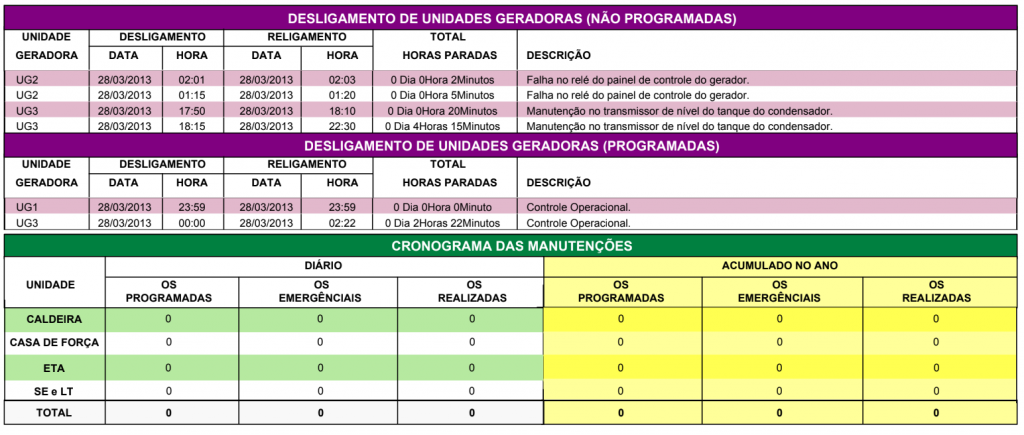
Figura 2. O excesso de cores deixa o visual denso e confuso. Todos os elementos chamam atenção ao mesmo tempo. (Fonte: In Forma)

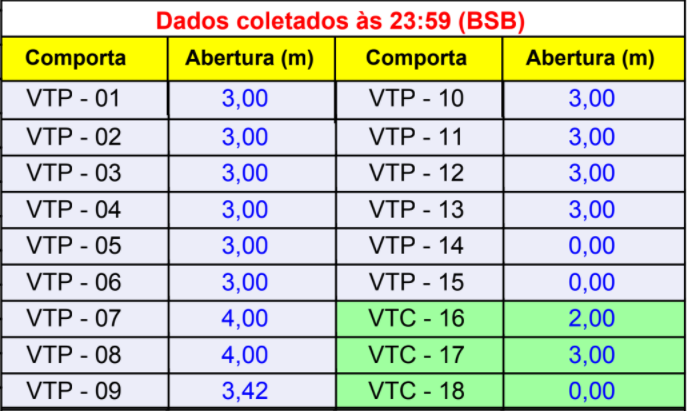
Figura 3. Uso inadequado das cores (Fonte: In Forma)


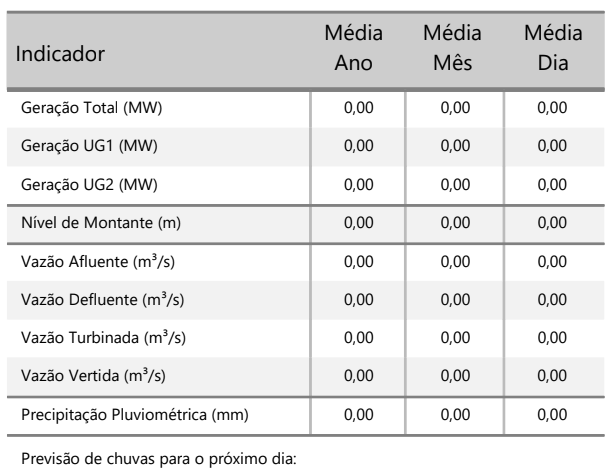
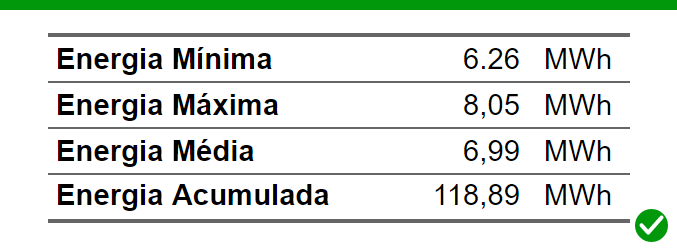
Figura 4. Uso de diferentes tons de cinza gera equilíbrio e harmonia, além de ser mais agradável aos olhos. O uso de cores intercaladas na tabela facilita o encontro das informações, favorecendo a leitura. (Fonte: In Forma)
Elimine as distrações:
Como dito anteriormente, cada elemento na tela ou na página possui um valor informacional. Se este elemento não ajuda na compreensão da informação ele precisa ser retirado ou deixado em segundo plano. Tomemos como exemplo os componentes estruturais das tabelas (Figura 3) e dos gráficos (Figura 4 e 5), eles ajudam a organizar as informações, mas o seu papel não vai além disso.


Figura 5. As bordas das tabelas devem ser utilizadas para melhorar a organização e legibilidade das informações, tendo papel secundário. Neste caso, elas estão disputando a nossa atenção com os dados, por isso devem ser colocadas em segundo plano. Para isso, coloque-as mais finas e com uma cor mais clara. (Fonte: In Forma)


Figura 6. As linhas de grade em um gráfico devem ser utilizadas para facilitar a leitura e a associação de uma variável a um valor específico do eixo, mas elas não podem competir visualmente com os elementos mais importantes. Retire-as ou deixe-as em segundo plano. (Fonte: In Forma)


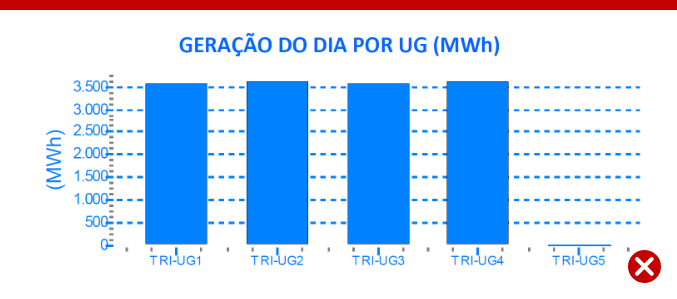
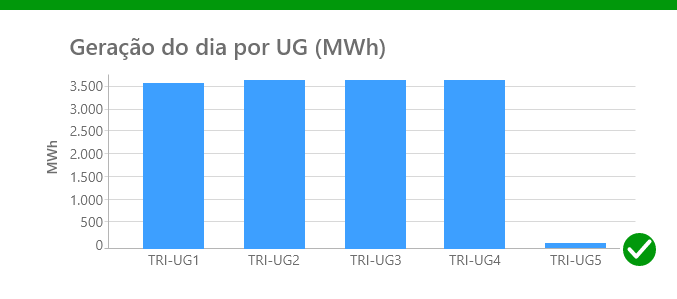
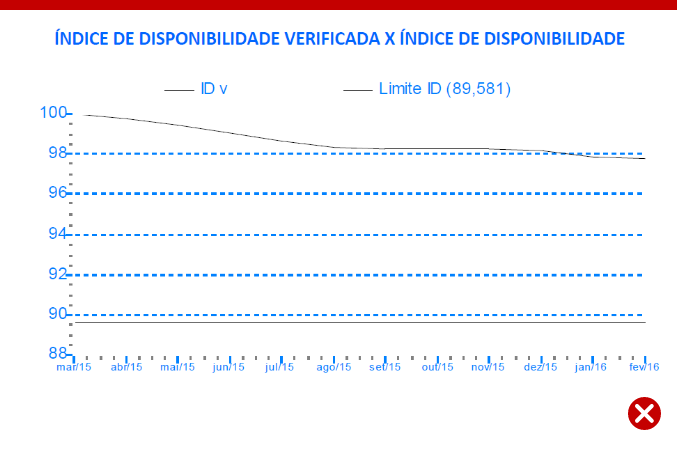
Figura 7. Na primeira imagem, o grid tem um peso visual muito maior do que as linhas do gráfico, com isso a informação relevante que o gráfico apresenta acaba ficando em segundo plano. Outro ponto problemático é a semelhança entre as legendas, o público não tem como diferenciá-las. (Fonte: In Forma)
Hierarquia visualCrie uma hierarquia visual clara! Precisamos ter em mente que nós ocidentais, lemos no sentido da esquerda para a direita, de cima para baixo. Desta forma, o posicionamento dos elementos é muito importante para a criação de uma hierarquia, pois nos fornece indícios do fluxo da informação. Além do posicionamento, o tamanho e as cores dos elementos desempenham um papel fundamental na priorização das informações, guiando o nosso olhar por toda a composição.


Figura 8. Na primeira imagem deste exemplo, encontramos uma ausência de hierarquia no texto, como também a falta de alinhamento. Para saber do que se tratam as informações, deveríamos primeiramente ler o título, mas nosso olhar não é direcionado para o local correto. Para criar um fluxo de leitura do que é mais importante para o que é menos importante, utilize uma fonte maior para o título e uma menor para os outros textos. As cores também podem ajudar a conduzir o olhar e criar uma hierarquia.
Simplicidade
Elimine qualquer tipo de complexidade dos seus projetos. Pode parecer tentador utilizar atributos para deixar sua comunicação mais moderna, como os gradientes e os recursos 3D, mas evite-os! Busque sempre a simplicidade para deixar seus projetos mais agradáveis de serem consumidos.

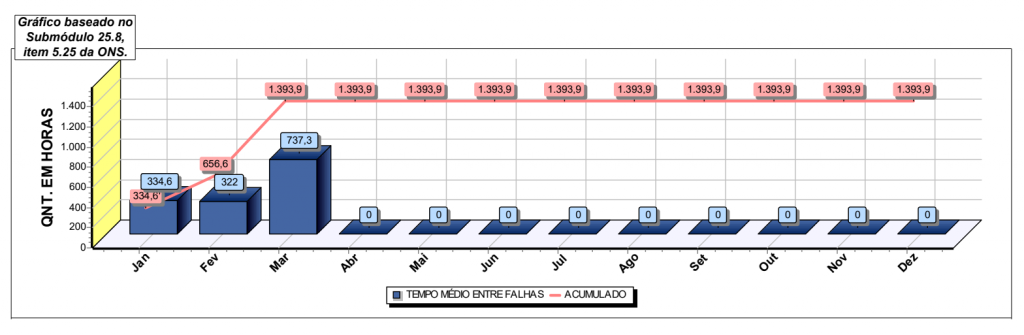
Figura 9. O recurso 3D deixa o visual mais denso e adiciona elementos desnecessariamente. Gráfico em 2D são mais simples e eficazes para a compreensão das informações. (Fonte: In Forma)

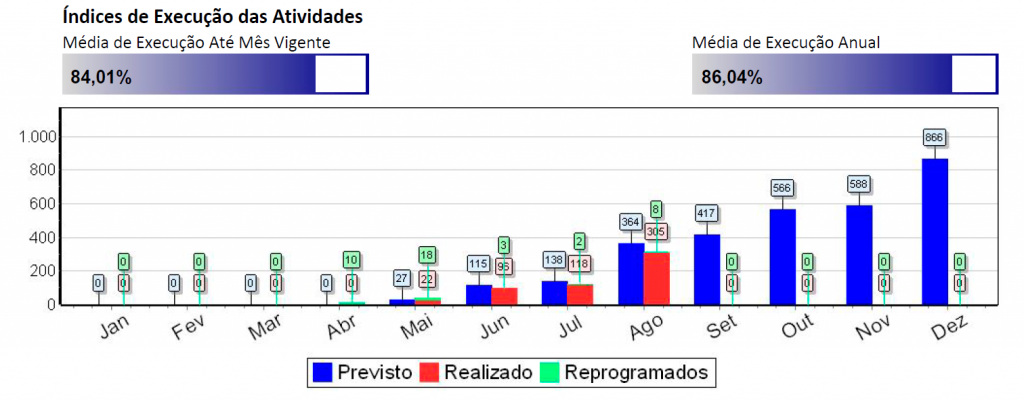
Figura 10. O gradiente cria um peso visual desnecessário. (Fonte: In Forma)
Criar uma comunicação eficaz não é simples, mas requer prática. Observe, pegue referências, colete feedback, e pratique bastante! Dificilmente conseguirá obter um bom resultado de primeira. Por isso, explore diversas possibilidades e tenha foco sempre no seu público e no seu objetivo.
Referências
FEW, Stephen. Now you see it: Simple visualization techniques for quantitative analysis. [S. l.]: Analytics press, 2009. 318 p.
KNAFLIC, Cole Nussbaumer. Storytelling com dados: Um guia sobre visualização de dados para profissionais de negócios. Rio de Janeiro: Alta Books, 2017. 256 p.
FEW, Stephen. Information dashboard design: Displaying data for at-a-glance monitoring. 2. ed. [S. l.]: Analytics Press, 2013. 242 p.